Wie ihr Google Bewertungen und Google Sterne in eure Website einbinden könnt, erfahrt ihr in diesem Beitrag. In den Schritt-für-Schritt Anleitungen zeige ich euch 2 Methoden: die manuelle Einbindung und für alle diejenigen, die mit WordPress arbeiten, das automatische Einbinden mit dem Google Places Reviews Plugin.
Google Bewertungen manuell einbinden
Die Methode ohne Plugin
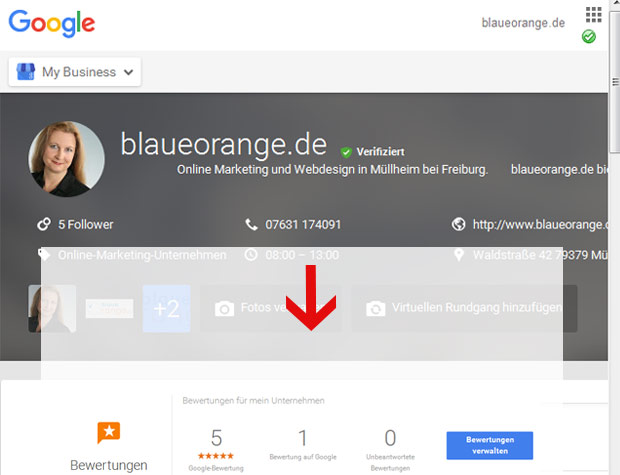
Als erstes öffnet ihr eure eigene Google MyBusiness Seite und scrollt bis zu den Bewertungen.

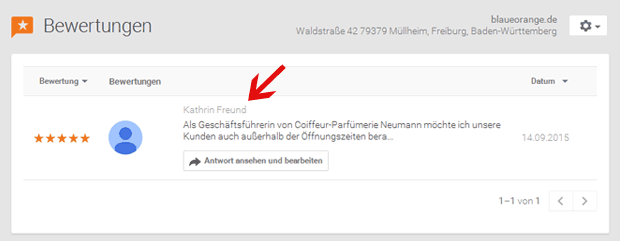
Dann klickt ihr auf die Schaltfläche „Bewertungen verwalten“ und gelangt zu der Liste mit euren Google Reviews. Klickt anschließend den Namen der Person an, deren Bewertung ihr einbinden möchtet.

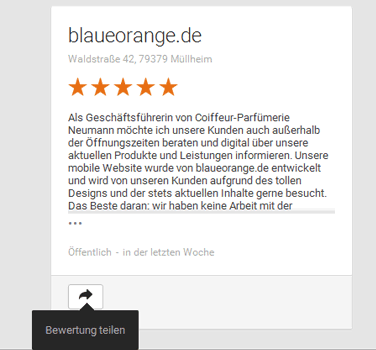
Nun gelangt ihr auf deren Google+-Seite und könnt dort die Bewertung sehen, die ihr erhalten habt.

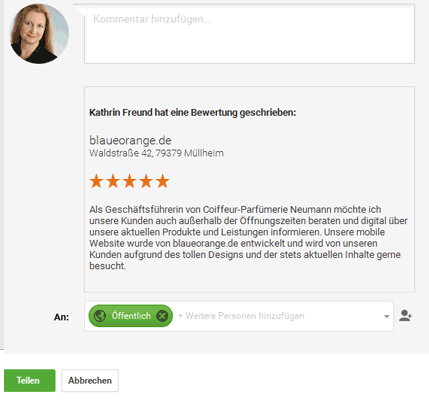
Beim Klick auf den „Bewertung teilen“ Button öffnet sich ein separates Fenster. Hier braucht ihr nichts auszufüllen, sondern ihr müsst einfach nur wieder den (grünen) Teilen-Button anklicken.

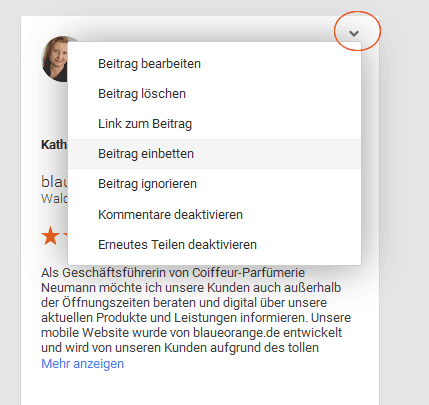
Dann öffnet ihr eure eigene Google+-Seite und findet dort den neuen Eintrag mit der Bewertung in eurem Stream. Nun fahrt ihr mit der Maus über diesen Eintrag und öffnet mit dem kleinen Pfeil oben rechts das Optionsmenü. Hier wählt ihr „Beitrag einbetten“ aus.

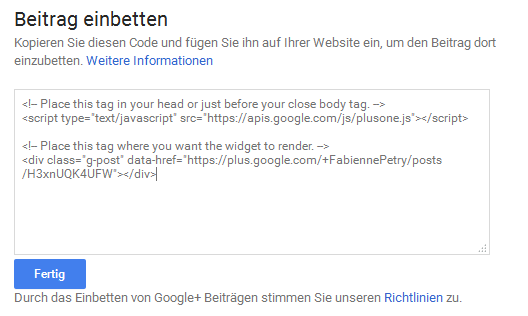
Die Codezeilen die jetzt angezeigt werden, solltet ihr euch im Texteditor abspeichern.

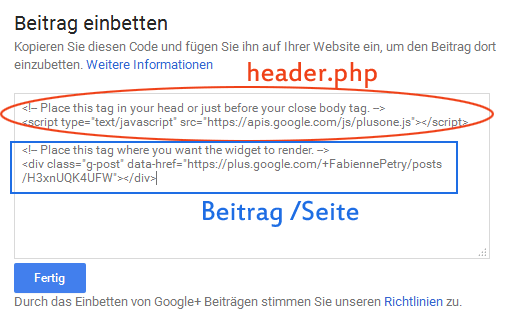
Jetzt wird’s etwas knifflig (an dieser Stelle überlegen sich einige, ob sie nicht doch lieber auf ein Plugin zurückgreifen…). Die ersten Codezeilen (rot markiert) müsst ihr in der Header-Datei in eurem Website template ablegen.
Die blau markierten Codezeilen bindet ihr direkt in eurem Beitrag oder eurer Seite an der Stelle ein, wo ihr die Bewertungen haben möchtet.

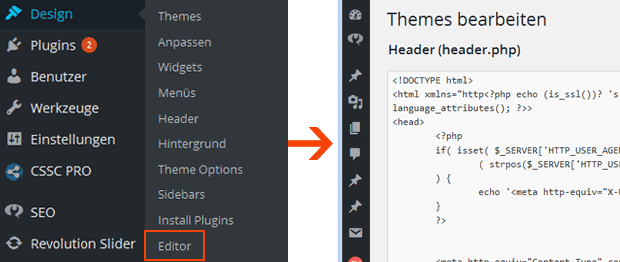
In WordPress öffnet ihr den Editor im Designmenü, sucht und öffnet die Datei „header.php“ und fügt die (hier rot markierten) Codezeilen ein. Da die header.php bei jeder Website je nach Theme und installierten Zusatzfunktionen anders aussieht, macht es keinen Sinn euch einen genauen Screenshot zu zeigen. Wenn ihr euch nicht sicher seid, wo ihr die Codezeilen ablegen sollt, wendet euch sicherheitshalber an euren Webentwickler. Und macht stets eine Sicherheitskopie bevor ihr am Code rumwurschtelt!

Und das war’s schon!
Im folgenden Teil zeige ich euch wie die automatische Einbindung von Google Bewertungen mittels eines WordPress-Plugins funktioniert.
Google Bewertungen mit WordPress Plugin einbinden
Google Places Reviews Plugin
Die kostenlose Version von Google Places Reviews ermöglicht die Ausgabe von bis zu 3 Bewertungen auf eurer Website. Außerdem werden detaillierte Firmeninformationen, Website und Google+-Seite angezeigt.

Die Gratisversion bietet einige Widget Themes mit unterschiedlichen Designs. Wer sich eine größere Designauswahl wünscht, oder die Google Bewertungen nicht nur in seiner Sidebar als Widget sondern in Posts oder Seiten (als Shortcode) einbinden möchte, sollte sich die PRO Version zulegen.
Finde den Google Places API Key!
Nachdem ihr das Plugin wie bei WordPress üblich hochgeladen und aktiviert habt, folgt der einzige etwas knifflige Schritt: das Generieren des Google Places API Key, der für die korrekte Funktionsweise des Plugins notwendig ist.
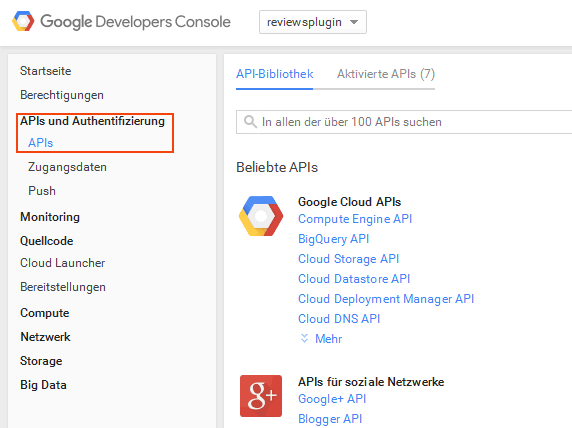
Dazu loggt ihr euch in die Google Developers Console ein und legt ein neues Projekt an. Anschließend klickt ihr in der linken Navigation auf „APIs und Authentifizierungen“, dann auf „API“.

Da die Google Places API nicht in der Hauptliste enthalten ist, gebt ihr jetzt in die Suchmaske „Places“ ein. Anschließend wählt ihr „Google Places API Web Service“ aus und danach klickt ihr den blauen Button „App aktivieren“ an.

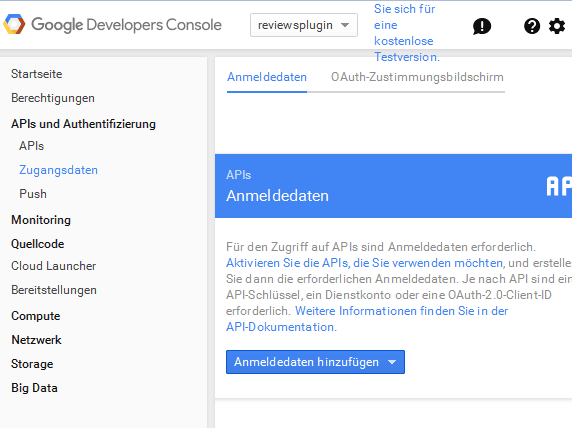
Jetzt klickt ihr wieder in der linken Navigation „Zugangsdaten“ an und anschließend den Button „Anmeldedaten hinzufügen„.

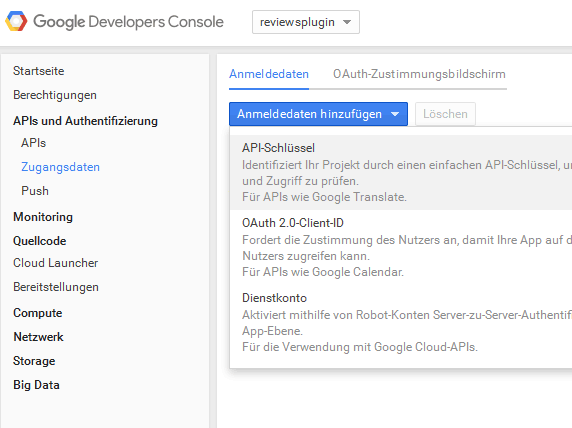
Weiter geht’s mit einem Klick auf „API Schlüssel“ , dann „Browser Schlüssel“ erstellen.

Nun müsst ihr diesen Schlüssel nur noch in eurer WordPress-Installation unter „Einstellungen“ > „Google Reviews“ eingeben.
Speichern nicht vergessen!
Update 6/2016: Mittlerweile gibt es eine „Turbomethode“ zum Einfügen von Google Reviews und Sternen mittels eines Online Service. Die Beschreibung findet ihr in Google Bewertungen schnell einbinden – so klappt’s.
Ich hoffe, dass ich euch mit diesem Beitrag zeigen konnte, wie ihr in eure Website Google Bewertungen einbinden könnt. Wie groß die Bedeutung von Google Bewertungen für das Promoten von Unternehmen ist, welche Rolle Reviews im local SEO spielen und Vieles mehr, erfahrt ihr im Beitrag Google Bewertungen im Online Marketing: Nutze die Macht!
Schreibt mir eure Erfahrungen, Stolperfallen oder auch eigene Tipps zum Einbinden von Google Reviews im Kommentar!
Ähnliche blaueorange.de Tipps:
- 3 Social Media Best Practices zum gezielten Publizieren
- Gute Überschriften schreiben: 7 bewährte Tipps
- 2 kostenlose Social Media Monitoring Tools
- Einen SEO Text erstellen – so geht’s
- Mehr Traffic zum Blog mit RSS Diensten
- Google Bewertungen einbinden – Nutze die Macht!
- Erste Schritte einer SEO Strategie
- Longtail Keywords – Infos, Bedeutung und Tools
- Kostenlose Keyword-Tools
- Virale Headlines erstellen – SEO Tipp
- SEO On-Page Optimierung – die wichtigsten Fakten
- Hilft ein RSS Feed bei der Suchmaschinenoptimierung?
Noch Fragen?
Kontaktiere blaueorange.de und finde Unterstützung für deine Online Marketing Strategie, ob Website Optimierung, Content oder Social Media Beratung.







Hallo Danke für Deinen Artikel. Wie ist denn die Situation mit dem Datenschutz? Wenn auf meiner Homepage dann die Googlebewerter mit Namen erscheinen?
Hi Arno,
ich vermute, daß Google als Bereitsteller der Bewertungsplattform die verantwortliche Stelle im Sinne der DSGVO ist und daß du die Einbindung der Google Bewertungen auf der Webseite als Inhalt eines Drittanbieters (in diesem Fall Google) in deiner Datenschutzerklärung aufzeigen musst. Ich bin jedoch kein Rechtsanwalt, deshalb kann ich dir keine Rechtsberatung geben. Bitte wende dich an einen Datenschutzbeauftragten oder an einen Rechtsanwalt. LG Fabienne
Hallo Fabienne, bei mir funktioniert irgendwie gar nichts von all dem! Zum einen finde ich nichts auf deutscher Sprache und zum anderen bekomme ich bei „neues Projekt anlegen“ nur ein weißes Blatt Papier ohne irgend etwas dort machen zu können. Google+ auf die alte Version zu stellen, diese Funktion finde ich nirgends, auch nicht unten links. Also bei mir klappt aber auch gar nix!!! Das ist zum verrückt werden… Immerhin habe ich das Plugin installiert und es ist auch unten auf der Website zu sehen, leider mit 0 Bewertungen. Das mit API funktioniert nicht! Beitrag einbetten, diese Funktion gibt es bei mir auch nicht…. das ist alles soooo kompliziert man man man ey. Vielleicht kannst du mir nochmal Schritt für Schritt behilflich sein. L.G
Hi Kalin, probier doch mal die andere Methode aus mit dem reviewsonmywebsite-Widget. Eine Schritt-für-Schritt-Anleitung findest du ebenfalls in meinem Blog: https://bit.ly/2xqh3lp. Dieser Weg ist in der Regel leichter und schneller. Sag mir Bescheid, ob’s geklappt hat. LG, Fabienne
Hallo Marc, eigentlich müsste sich zuerst Google Maps öffnen und danach das Fenster mit den Bewertungen erscheinen. Schicke mir eine E-Mail mit den Unternehmensdaten die du eingegeben hast, dann schaue ich mir das Ganze nochmal an. LG, Fabienne
Hi!
Bei mir wird nach dem einbinden der API Google Maps (API places) angezeigt, nicht direkt die Bewertingen… wo ist mein Fehler?
Hallo Fabienne,
braucht man als lokales Unternehmen eine Google+ Seite? Oder reichen die Bewertungen über das Google My Business Profil, die in den Suchergebnissen und Google Maps in der „Visitenkarte“ erscheinen?
Danke und viele Grüße
Malinka
Hi Malinka,
ich würde jedem lokalen Unternehmen eine Google+-Seite empfehlen, vorausgesetzt, dass die Seite mit Inhalten gefüllt und gepflegt wird. Wie Studien zeigen, erfahren Webseiten/Blogbeiträge, die auf Google+ verbreitet und mit +1 ausgezeichnet wurden, einen positiven Schub im Google Ranking.
Hallo Fabienne,
ist es denn auch möglich die Gesamtbewertung einzubinden?
Vielen Dank & viele Grüße
Melissa
Hi Melissa, das beschriebene Google Places Reviews Plugin bietet leider (noch?) keine Option die Gesamtbewertung einzubinden. Ich bin jedoch dabei ein weiteres Plugin zu testen, das sich zur Zeit noch im Beta Stadium befindet und diese Option hat. Sobald meine Tests abgeschlossen sind, werde ich an dieser Stelle darüber berichten. Also: „Stay tuned“
Hallo Fabienne, das ist wirklicher ein toller Bericht.
Gibt es villeicht hierzu noch ein Update oder hast du das neue Plugin mal getestet?
Findest du die Preis/Leistung von Google Places Reviews in Ordnung?
Vielen Dank!
Liebe Grüße
Jonathan
Hi Jonathan,
ja es gibt etwas Neues. Anhand der vielen Reaktionen auf meine Beiträge zum Thema Google Bewertungen habe ich einen neuen Online-Service zum Erzeugen eines Google Review Widgets getestet und in einem Blogbeitrag beschrieben: https://goo.gl/fb/mD5DFX .
Zu dem Preis/Leistungsverhältnis von Plugins möchte ich mich nicht gross äußern, außer: Entwickler müssen auch leben:-)
Hallo Fabienne,
habe soeben meine bisherigen Googlebewertungen nach Deinem fein ausgearbeiteten Plan auf meine WebSite eingebettet. Das funktioniert prima. Den JS-Code habe ich allerdings nur für die eine Seite, auf der die Bewertungen angezeigt werden, in den Header geschrieben. Nicht auf allen Seiten. Mit einem Tool für WordPress geht das auch bei Vorlagen ganz einfach.
Danke und Gruß
Wolfgang Galow
Hallo,
vielen Dank für die ausführliche Beschreibung, leider funktioniert es bei mir nicht so wie angegeben. Mein Problem tritt bei dem Punkt auf an dem ich den Beitrag einbetten soll. Diese Option gibt es bei mir nicht!
Evtl. liegt es daran, dass die Bewertungen auf meinem Goolge+ Profil und nicht auf meiner dazugehörigen Google+ Seite veröffentlich werden. Oder hat jemand einen anderen Lösungsvorschlag?
Hi Stefan,
ich bin die einzelnen Schritte nochmals durchgegangen und habe bemerkt, dass die Option „Beitrag einbetten“ tatsächlich in der neuen Version von Google+ fehlt.
Hier mein Tipp: Klicke in der linken Leiste in deinem Google+ Profil ganz unten auf „Zurück zum klassischen Google+“, damit gelangst du zu der alten Version von Google+ wo dir die Option wieder zur Verfügung steht. Danke für deine Rückmeldung! Nun steht wohl demnächst eine Überarbeitung meines Beitrags an….