„Sammelt Kundenbewertungen und zeigt eure Sterne!“, diese Empfehlung spreche ich immer im Rahmen meiner Digital Marketing Workshops aus. Damit eure Google Bewertungen nicht nur in GoogleMaps erscheinen, sondern ebenfalls auf eurer Homepage als positive Auszeichungen eurer Leistungen gezeigt werden, solltet ihr die Google Reviews in eure Website einbetten. Neben der manuellen Integration von Bewertungen und der Plugin-Variante gibt es auch noch eine recht schnelle Lösung die darin besteht, sich den Code zum Einbetten der eigenen Google Ratings mit Hilfe von Online-Tools erzeugen zu lassen.
Wie ihr ein Bewertungswidget in wenigen Schritten erhaltet, zeige ich euch jetzt.
Google Bewertungen in Website einbinden – so easy
**** UPDATE **** 10/2019:
Ich habe ein weiteres Tool zur Einbindung der Google Bewertungen mittels eines Widgets getestet. Es können hiermit u.a. verschiedene Layouts ausgewählt sowie Bewertungen nach Keywords gefiltert werden. Der entsprechende Beitrag mit einer Schritt-für-Schritt Anleitung findet ihr hier: Google Bewertungen schnell als Widget einbinden – so klappt’s
****
Auf der Website reviewsonmywebsite.com des gleichnamigen kanadischen Unternehmens können Unternehmen in 3 einfachen Schritten ein Widget mit ihren eigenen Bewertungen erzeugen. Der kostenlose Account beinhaltet die Produktion eines Google Reviews Widgets für 1 Unternehmen und die Einbindung von maximal 5 Bewertungen.
Schritt 1: Unternehmensdaten eingeben
Nach der Registrierung für den kostenlosen Account gebt ihr euren Firmennamen und eure Website-URL ein.Schritt 2: Unternehmensstandort suchen
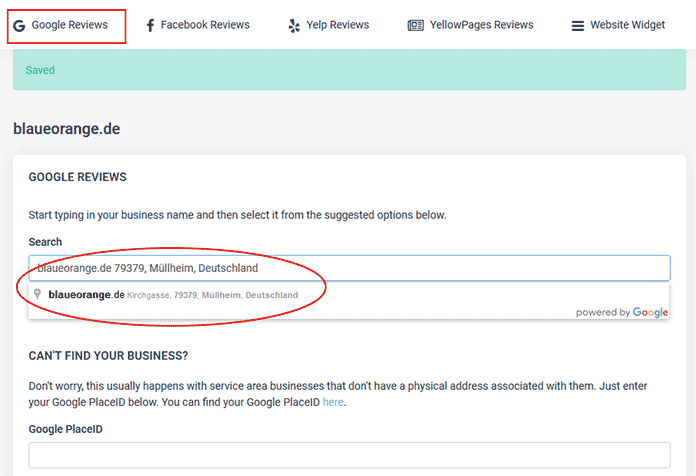
Dann tragt ihr den Namen und die Adresse eures Unternehmens in das Suchfeld ein und wählt den gefundenen Standort aus. Anschließend klickt ihr auf „Connect“.Sollte euer Standort nicht aufgelistet sein, müsst ihr den Weg über die Google API gehen.
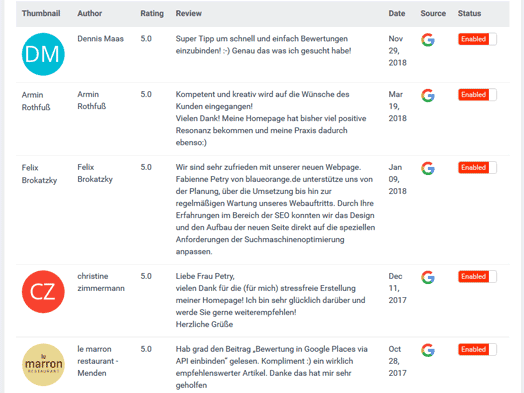
Anschließend werden euch eure Google Bewertungen angezeigt.
Hier könnt ihr auch festlegen, welche Bewertungen auf eurer Website angezeigt werden, indem ihr den Status (enabled – disabled) ändert. Allerdings funktioniert dies nur in der kostenpflichtigen Version.
Schritt 3: Code kopieren und einbetten
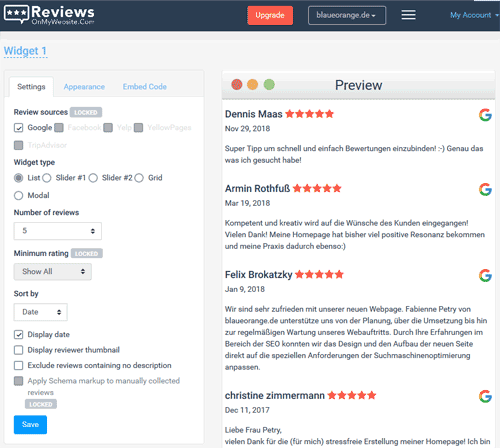
Nun braucht ihr nur noch „Website Widget“ in der Menüleiste anzuklicken. Im Preview seht ihr auch schon, wie das Widget aussieht. Den erzeugten Code müsst ihr kopieren und an der gewünschten Stelle in eure Webseite einbetten. Falls ihr mehr als 5 Bewertungen zeigen möchtet, müsst ihr zu der kostenpflichtigen Version upgraden, dann verschwindet auch der link zu der Entwicklerwebsite.
Die Profilbilder der Bewerter könnt ihr entfernen, indem ihr das Häkchen bei „Show Reviewer Thumbnail“ entfernt. Ebenso könnt ihr an dieser Stelle Bewertungen ausschliessen, die keinen Text enthalten.
Zusätzliche Bewertungen von Facebook, Yelp, YellowPages und Tripadvisor können nach einem kostenpflichtigen Upgrade ebenfalls eingebunden werden.
Wichtiger Hinweis UPDATE 16/02/2018: wie ihr den Kommentaren entnehmen könnt, funktioniert das Tool: googlereviewwidget.com nicht immer einwandfrei. Leider wird „Google Review Widget“ nicht mehr supported.
UPDATE 12/09/2018: googlereviewwidget.com ist jetzt definitiv nicht mehr in Betrieb. Ich suche nach einer neuen Lösung (>– Lösung gefunden). Das erste auf dieser Seite präsentierte Online-Tool reviewsonmywebsite.com funktioniert noch!
UPDATE 10/2019: Neue Lösung gefunden. Eine elegante und schnelle Lösung mit Hilfe eines Widgets beschreibe ich in einer 5-Schritt Anleitung in meinem Beitrag:
Was es sonst noch in diesem Zusammenhang zu wissen gibt:
- Wieso Google Reviews wichtig sind und wie ihr eure Kunden dazu motivieren könnt, diese Bewertungen abzugeben, könnt ihr nachlesen in Google Bewertungen im Online Marketing: Nutze die Macht!
- Wer alternative Methoden zur Einbindung von Google Bewertungen in eine Homepage ausprobieren möchte, dem empfehle ich die manuelle Integration oder das Einbetten von Bewertungen mittels eines WordPress Plugins.
In diesem Beitrag habe ich euch gezeigt, wie ihr Google Bewertungen in Form von Widgets schnell in eure Website einbinden könnt. Welche Methode benutzt ihr?
Ich lese gerne euren Kommentar.











Super geschriebener Beitrag, vielen lieben Dank dafür. Mir persönlich gefallen beide ganz gut, wobei ich googlereviewwidget.com etwas favorisiere. Diesbezüglich eine frage, an dich liebe Fabienne: Mit welchem Plugin arbeitest du lieber?
VG
BIZ
Herzlichen Dank für diesen Beitrag. Ich werde es mal gleich testen.
Beste Grüsse aus der Schweiz
Silvester
Netrite funktioniert seit einigen Wochen leider auch nicht mehr, Seite ist down.
Schade, war ganz gut…
Hallo Fabienne,
danke für den tollen Beitrag! Ich wollte sofort den googlereviewwidget ausprobrieren, habe aber bei der Installation ein folgendes Problem festgestellt: Der rote Pin auf der Karte erscheint erst gar nicht und kann dementsprechend auch gar nicht angeklickt werden.
Weißt Du zufällig woran es liegt?
Vielen Dank und viele Grüße
Daryja
Hallo Daryja,
seltsam….aber gut dass du Bescheid sagst, dann werde ich googlereviewwidget jetzt nochmals testen. Schreibst du bitte einfach eine E-Mail mit den Adressdaten, die du eingegeben hast, an info@blaueorange.de
Ich melde mich,
LG, Fabienne
Also, ich habe googlereviewwidget mit verschiedenen locations getestet und du, Daryja, hast Recht: zur Zeit wird kein roter Pin in Schritt 3 angezeigt.
Ich kontaktiere den Entwickler des widgets. Stay tuned!
Hey,
gibt es was neues zu dem Thema. Der Pin fehlt leider noch.
Wäre super wenn die das wieder hinbekommen.
LG
Katrin
Hi Katrin, leider ist keine Aktualisierung beim googlereviewwidget zu erkennen. Deshalb habe ich mich nach neuen Lösungen umgesehen, die ich demnächst in diesem Blog-Beitrag präsentieren werde. LG, Fabienne
Bin mal gespannt wie es funktioniert, schreibe Euch bald zurück wenn ich es getestet habe.
Sind beide gut, aber mir persönlich gefällt das Widget von googlereviewwidget.com besser da kleiner und kompakter, werde das gleich mal auf meiner neuen Seite ausprobieren.
Super Idee mit reviewsonmywebsite.com. Habs mir mal abgespeichert. Man kann ja nicht genug Reviews + Zertifikate auf der Webseite haben.
Hallo und vielen Dank für diesen sehr interessanten Beitrag! Man lernt echt nie aus. Leider funktioniert bei mir der Link der empfohlenen Widget Website nicht.
Kann es sein das diese nicht mehr existiert?
Viele Grüße
Karsten
Hi Karsten,
vielen Dank für deinen Hinweis. Es scheint tatsächlich so zu sein, dass die Website des erstgenannten Widgets „reviewsonmywebsite“ momentan nicht erreichbar ist. Ich werde den Entwickler kontaktieren und falls die Website in den nächsten Tagen nicht wieder online geht, werde ich den Beitrag ändern. Das zweite Plugin „Google Review Widget“ ist nach wie vor aktuell! Nochmals danke, LG Fabienne
Nochmals „Hi Karsten“ — alles wieder gut, das Plugin gibt’s noch und der link funktioniert wieder. Laut Entwickler war nur deren Server kurz down…kann vorkommen.