Google Bewertungen können ohne größeren Zeitaufwand auf Websites eingebunden werden, z.B. als Widget. Wie das geht, beschreibe ich hier mit Hilfe des kostenlosen HTML Google Reviews Widget.
Google Bewertungen auf der eigenen Website spielen nicht nur beim „local SEO“ eine große Rolle, wo es hauptsächlich darum geht, daß lokale Anbieter Kunden in ihrer Region auf sich aufmerksam machen.
Auch bei größeren Unternehmen stellen die Google Sterne einen wichtigen Baustein in der digitalen Markenführung dar und schmücken die Websites wichtiger Brands. Denn über sich und seine Leistungen bzw. Produkte kann man selber soviel schreiben wie man will, Bewertungen von Kunden und Geschäftspartnern liefern jedoch ein deutlich vertrauenswürdigeres Bild.
Klar gibt es immer wieder Trolle, die aus purem Vergnügen negative Bewertungen schreiben oder auch Konkurrenten, die sich als verärgerte, unzufriedene Kunden ausgeben. Trotzdem sollte man sich nicht davon abhalten lassen, seine Google Sterne auf der Website zu zeigen.
Vor allem, wenn es Tools gibt, die einem das Einbinden der Google Rezensionen in die Webseiten erleichtern und auch bereits in der kostenlosen Version einige Konfigurationsmöglichkeiten bieten.
Benötigte Zeit: 4 Minuten
In dieser Anleitung zeige ich euch wie ihr in 5 einfachen Schritten mit dem „HTML Google Reviews Widget“ die Google Sterne auf eure Website holt.
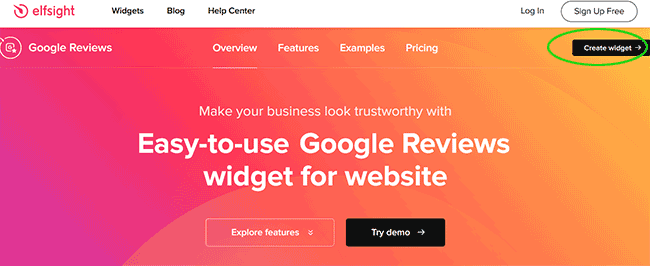
- Website von Elfsight ansteuern und Widget erzeugen.
Einfach auf der Website https://elfsight.com/google-reviews-widget/ den Knopf „Create Widget“ anklicken.

- Vorlage auswählen
Wählt ein Template aus. Zur Auswahl stehen verschiedene Layouts z.B. eine scrollbare Liste, ein Karussell, ein Slider oder ein moderner Look mit dunklem Hintergrund im Masonry-Stil.
Mit dem Klick auf den Button macht ihr mit dem ausgewählten Template weiter.
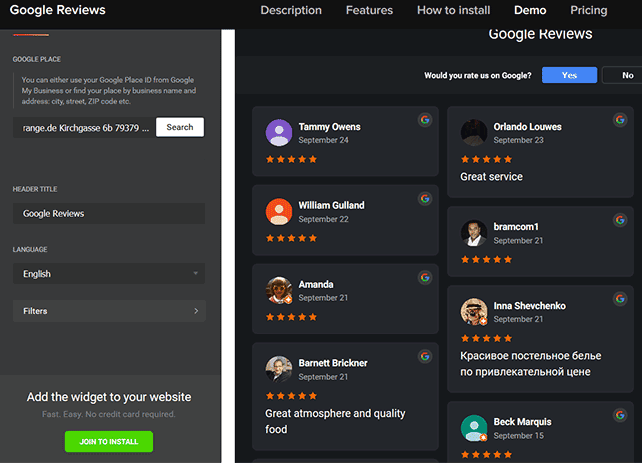
- Google Firmeneintrag suchen
Gebt jetzt euren Firmennamen / Adresse ein und klickt auf Suche. Danach kann noch der Titel und die Sprache angepasst und weitere Filteroptionen eingegeben werden.
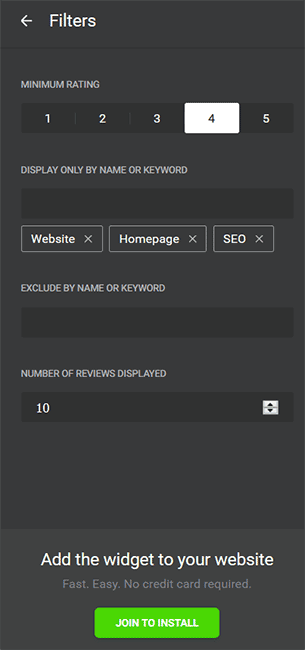
Hier wird’s spannend, weil ihr unter anderem auswählen könnt, wieviele Sterne die Bewertungen im Minimum haben müssen, die angezeigt werden sollen. Außerdem können nur Google Bewertungen angezeigt werden, die bestimmte Keywords enthalten.
Weiter geht’s zum nächsten Schritt mit einem Klick auf „Join to install“
- Registrierung
Nun müsst ihr euch registrieren und euch wird eine E-Mail von elfsight zugeschickt. Nach dem Anklicken des Bestätigungslinks in der E-Mail werdet ihr weitergeleitet und landet in einer Art Dashboard.
- Google Bewertungen Widget Code einbinden
In eurem Dashboard bewegt ihr die Maus über die Karte unter „My applications“. Es taucht ein blauer Button „Manage“ auf, den ihr anklickt. Nun seht ihr den von euch erzeugten Widget.
Schlußendlich klickt ihr den Button „Add to website“ an und seht dann den Code, den ihr kopiert und in eure Webseite einbindet.
Et voilà.
Der Code, den ihr in eure Webseite einfügt, enthält alle Layout-Einstellungen, die ihr in den vorherigen Schritten festgelegt habt.
Übrigens, ihr findet ein Tutorial-Video in englisch zu dem HTML Reviews Widget auf YouTube:
Und was meint ihr? Google Bewertungen als Widget einbinden ist gar nicht schwer, oder?
Denkt dran, auch Bewertungen von anderen Plattformen auf eurer Website einzubinden, falls ihr euer Unternehmen zusätzlich auf anderen Bewertungsplattformen, wie beispielsweise Tripadvisor, angemeldet habt.
Einbindung weiterer Bewertungs-Plattformen
Da ihr diesen Beitrag gelesen habt, seid ihr euch über die Bedeutung der Rezensionen für euren Erfolg bewusst. Sie sind ein Teil eurer Content Marketing Strategie, bei der es darum geht, neue Kunden für eure Produkte oder Leistungen zu begeistern und Bestandskunden zu binden. Seid ihr neugierig, wie Content Marketing euer Unternehmen voranbringen kann? Dann seht euch die Stationen des Content-Marketing-Prozesses an.
5 Content Marketing Tipps
Ein wichtiger Teil eurer Content-Marketing-Strategie ist das Promoten des Content und die Vernetzung der Website-Inhalte. Lest in diesem Beitrag 5 Schritte, Tipps und Tools, die erfolgreiche Marketer auf ihrer To-Do-Liste finden.







hallo können auch unterschiedliche Bewertungen von Fremdfirmen aus anderen Branchen eingebunden werden?
Hallo Marco,
meintest du, ob auch Bewertungen von anderen Plattformen eingebunden werden können? Bei diesem Tool ist nur die Einbindung von Bewertungen von Google möglich. Aber es gibt andere Tools, mit denen zusätzlich zu Google Bewertungen auch das Einbetten von Plattformen wie YELP, Tripadvisor und Facebook funktioniert. Die Beschreibung findest du in meinem Beitrag „Google Bewertungen in Website einbinden – schnelle Lösung“. Beantwortet dies deine Frage? LG, Fabienne
Guten Tag! Vielen Dank für die schöne Anleitung. Habe alles eingebunden, doch nu erscheinen die Bewertungen zuerts in Spanisch und zum Ende hin werden Sie ins Deutsche übersetzt… Ich habe Sprache aber Deutsch angegeben! Was kann man da unternehmen? Mir fällt da gerade nichts ein… Vielleicht haben Sie ja einen Tip!! Gruß Maike
Hallo Maike,
wurden die Bewertungen vielleicht in spanischer Sprache abgegeben? Denn dann werden sie zuerst in der Originalsprache angezeigt und erst anschließend übersetzt. LG, Fabienne
Kann das Google widget nur jedem ans Herz legen, dessen Service für Qualität steht.
Habe seit gut einem halben Jahr ein Widget auf meiner Wimpernverlängerung Seite und die Resonanz ist riesig.
Liebe Grüße
Hallo Tina,
vielen Dank für dein Feedback. Es freut mich sehr, dass das Bewertungswidget zum Erfolg deines Geschäfts beiträgt.
Liebe Grüße,
Fabienne
Vielen Dank, dass Sie unser Widget in Ihrem Artikel erwähnt haben! Wir freuen uns sehr, dass Ihnen das Hinzufügen von Google Reviews Widget zu Ihrer Website gefallen hat. Um Ihren Benutzern noch mehr zu helfen, empfehlen wir, unser Tutorial-Video zu Ihrer Website hinzuzufügen.
Beste Grüße, Elfsight Team
Weiss jemand, nach welchen Kriterien Google die Bewertungen / Rezensionen veröffentlicht bzw. nicht veröffentlicht? Wir haben immer wieder das Problem, dass Kunden uns gute Bewertungen geben, diese eine zeitlang sichtbar und plötzlich wieder weg sind. Dann ist es natürlich schwer bis unmöglich, diese Kunden a) zu identifizieren und b) dazu zu bewegen, ihre Bewertung nochmals vorzunehmen. Bei Google antwortet niemand auf diese mehrmals gestellte Frage…zumindest hat sich das Problem bei den SERPs bald erledigt.
Gute Frage! Mit diesem Phänomen steht ihr nicht alleine da, es wird immer wieder beobachtet, daß Rezensionen verschwinden. Neben der offensichtlichen Erklärung, daß der Kunde selbst die Rezension zurückgezogen hat, gibt es einige Gründe, die Google dazu bewogen haben könnten, die Bewertung als Spam zu identifizieren, z.B:
* Problematische Inhalte in der Rezension z.B. eine URL oder eine Telefonnummer
* Doppelter Review mit gleichem Text z.B. auf Facebook oder Yelp
* Mehrere Reviews von der selben IP Adresse
* Reviews von einem weit entfernten Standort
Auch werden Rezensionen von Profilen ohne relevante Inhalte, Foto oder andere Informationen oft als Fake Profile von Google erkannt und entfernt.
LG, Fabienne
Danke für den tollen Tipp, ich werde es gleich mal bei mir Einbinden 🙂 Eine Frage hätte ich noch. Ist das eigentlich DSGVO konform oder muss ich was bestimmtes beachten ?
Hallo Kevin, ich hatte eine Anfrage an die Entwickler geschickt wegen der DSGVO, habe aber leider noch keine Antwort erhalten. Sobald ich etwas Neues weiß, poste ich es hier. Also, stay tuned 🙂
Guten Tag,
gibt es schon Neuigkeiten zur DSGVO Konformität?
LG Patrick
Hi Patrick,
leider habe ich vom Entwickler keine Antwort auf die Frage nach der DSGVO-Konformität bekommen. Ich habe nur im Zusammenhang mit einem Plugin gelesen, dass die Personen, die ihre Bewertung bei Google abgegeben haben, die Google Datenschutzbestimmungen dort akzeptiert hätten und die DSGVO sich dann darauf beziehen würde. Mehr konnte ich leider nicht in Erfahrung bringen. Sollte jemand in der Community weitere Infos dazu haben, gerne melden…
Liebe Grüße, Fabienne
Hallo,
klappt diese Methode auch nach den neuen Richtlinien von Google? Seit der Ankündigung „Making Review Rich Results more helpful.“ sehe ich nur noch Sternchen in den SERP’s von Drittseiten wie trustedshops etc – und die kosten ganz schön viel Geld!
Deine Sterne in den Suchergebnissen sind ja auch weg!?
Herzliche Grüsse
Alexander
Hi Alexander,
danke für deinen Kommentar. Er bezieht sich auf die Anzeige der Google Sterne in den Suchergebnislisten (SERPS), nicht auf der Website.
Es ist in der Tat so, dass Google seit ein paar Wochen die SERPS aufräumt und nach eigenen Angaben in den organischen Suchergebnissen keine Sterne mehr anzeigen wird, die „self-serving“ sind, also von eingebettetem Review Markup auf der eigenen Website stammen. Dies betrifft jedoch nur die Anzeige der Sterne in den SERPS.
Nach wie vor kann man Google Bewertungen, wie beschrieben, auf seiner eigenen Website einbinden, wo sie auch angezeigt werden. Nur leider verschwinden nach und nach die Sternebewertungen in den SERPS..
LG, Fabienne