Seit bekannt wurde, dass Google ein neues mobile-friendly Update plant, sind viele User auf der Suche nach Mobile Website Test Tools. In diesem Blogbeitrag stelle ich 3 kostenlose Tools vor, mit denen ihr eure Website auf unterschiedlichen mobilen Devices und verschiedenen Auflösungen anschauen könnt.
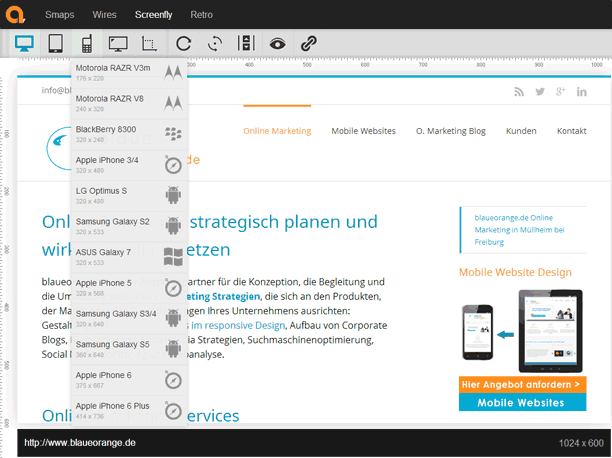
1. Mobile Website kostenlos testen mit Screenfly
Keine Anmeldung erforderlich, schnell und gratis
Auf screenfly von Quirktools lassen sich Websiten schnell und unkompliziert auf den unterschiedlichsten Endgeräten anzeigen. Einfach die eigene URL eingeben, und anschauen, wie die Website in unterschiedlichen Auflösungen und auf Monitoren und Displays verschiedener Desktops, Tablets, Smartphones und sogar TV-Geräten aussieht.

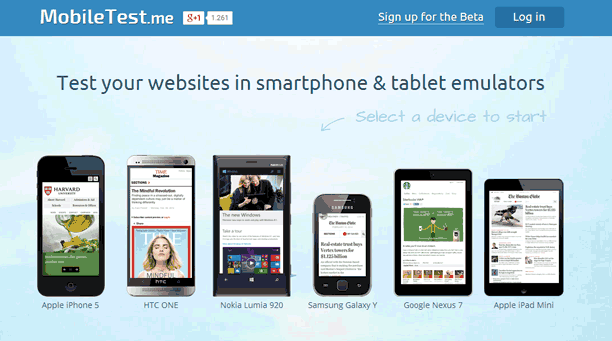
2. Mobiletest.me: Website Test für mobile Endgeräte
Smartphone und Tablet Emulator
Auf mobiletest.me wählt man gleich auf der Startseite ein mobiles Endgerät aus. Nach Eingabe der URL gibt es noch eine kleine Tabelle mit Extrainformationen zu dem entsprechenden mobilen Endgerät. Leider ist die Liste zur Zeit nicht ganz aktuell, trotzdem ein nettes Tool.

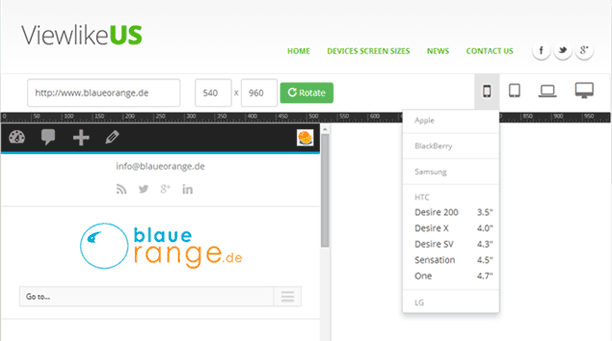
3. Viewlike.us: Kostenloser Website Test
Website in allen Auflösungen und auf verschiedenen Screens testen
Auf viewlike.us kann man schnell die Anzeige von Websites auf Desktop, Laptop, Smartphones und Tablets vergleichen.

Fazit: Gerade wenn ihr euch überlegt. eine mobile Website im responsive Design zu erstellen, könnt ihr euch eure Lieblingswebsites mit Hilfe dieser Tools auf verschiedenen mobile Devices anschauen. Wenn ihr Google noch nicht verraten möchtet, ob eure Website für mobile Endgeräte optimiert ist, könnt ihr diese Tools ebenfalls als Vorbereitung auf den Google mobile-friendly Website Test einsetzen.
Tipp: Hier findet ihr eine Liste mit hilfreichen Keyword Planer und Keyword Tools für eure SEO Strategie.
Habt ihr Vorschläge für weitere mobile Website Test Tools? Schreibt einen Kommentar, ich bin gespannt auf eure Tools!







0 Kommentare